
Содержание:
- Устаревший сайт: как найти его признаки и исправить
- Когда сайты считаются устаревшими
- Адаптация сайта
- Низкая скорость загрузки - признак устаревшего сайта
- Неудобная навигация
- Сложные «кривые» URL-адреса
- Бедный функционал
- Несовременный дизайн
- Некачественный контент
- Что делать, чтобы сайт морально не устарел
Устаревший сайт: как найти его признаки и исправить
Нередко случается, что сайт неожиданно начинает терять позиции в поисковых системах, заказов становиться меньше, конверсия снижается, при этом ничего, что могло бы повлиять на все эти потери, вы не делали: реклама продолжает работать, цены на товар не выросли, качество услуг не ухудшилось... Почему же пользователи охладели к вашему сайту и бизнесу? Скорее всего причина кроется в том, что у вас морально устаревший сайт. Проблема как раз в том, что изменений не было слишком долго и вы упустили момент, когда ресурс перестал быть интересным и внушать доверие.
Устаревший сайт не будет пользоваться популярностью ни у пользователей, ни у роботов. Понимая, что сайту не уделяется должного внимания, посетители не станут отдавать ему предпочтение и не будут воспринимать размещённую на нём информацию всерьёз. Очевидно, что бороться за место в ТОПе с таким отношением невозможно.
Когда сайты считаются устаревшими
Прежде, чем решать проблему, требуется установить её наличие и причину. Давайте разбираться, как понять, что сайт устарел, чтобы наметить курс дальнейших действий, и как можно спасти ситуацию.
Адаптация сайта
Разные браузеры и различный формат мониторов, а также рост популярности мобильных устройств делают необходимой качественную адаптацию сайта. Благодаря развитию высоких технологий, увеличению зоны покрытия мобильного интернета и росту активности пользователей количество посещений интернет-ресурсов с планшетов и смартфонов перевалило за 50 %.
Если адаптация под мобильные устройства не была выполнена, вы теряете больше половины посетителей и потенциальных партнёров и клиентов. Это прямое доказательство того, как негативно устаревший сайт влияет на его продвижение и развитие компании.
Речь идёт о качественной адаптации. Вариант с уменьшением размера страницы для просмотра её содержимого с планшета или мобильника уже давно не работает. Требуется полная вёрстка всех элементов под удобное использование с небольшого экрана.
Не получив возможность без лишних усилий ознакомиться с информацией на странице, пользователь скорее всего покинет её и уйдёт к конкурентам. Кроме этого, после запуска Mobile First Index игнорирование необходимости адаптации под мобильные устройства плохо сказывается на позициях в выдаче поисковых систем — теперь это важный критерий при ранжировании.

Для того, чтобы понять, насколько хорошо выполнена адаптация, зайдите на сайт с мобильного устройства и оцените его внешний вид и удобство. Также популярность мобильного интернета обусловила создание различных онлайн сервисов, которые позволяют проверить адаптивности и кроссбраузерности сайта.
Если вы заметили ошибки, не можете прочитать текст, перейти во все разделы или совершить какое-либо действие, ваш сайт устарел и требует доработки.
Низкая скорость загрузки - признак устаревшего сайта
Активный образ жизни, быстрый интернет и тенденции к ускорению во всех жизненных сферах сделали современных людей весьма нетерпеливыми. «Медленные» страницы чаще всего так и остаются неоткрытыми и неизученными пользователями. Любые задержки напоминают об автомобильных пробках и стоянии в очередях, отсюда и негатив, возникающий в процессе ожидания. Если для открытия страниц требуется ждать более 3 секунд, вы теряете примерно половину посетителей.

«Пройдитесь» по страницам сайта, откройте размещённые на них фото или видео. Приходится ждать? Нужно срочно ускоряться и делать обновления.
Можно воспользоваться сервисом Google PageSpeed insights. С его помощью вы не только узнаете, как долго происходит загрузка, но и получите рекомендации по устранению «тормозов».
Оптимизируйте размер файлов, загружайте графические объекты в формате JPG, а не PNG. Сжатие данных в протоколе HTTP, использование кеша браузера — всё это поможет сделать сайт гораздо быстрее и удержать заинтересованных пользователей дольше.
Неудобная навигация
Для удобства пользователя принято добавлять меню, списки, всплывающие окна и иные элементы, которые помогут быстро найти нужную страницу, текст или предмет. Большое количество информации, множество статей, разные группы товаров особенно нуждаются в тщательной структуризации и интуитивно понятной группировке. Со временем появляются новые страницы, расширяется ассортимент, открываются новые подразделения или филиалы. Вместе с бизнесом должен расти и сайт. Но, добавляя новые данные, важно не забыть скорректировать и всю структуру.
Чтобы проверить, как обстоят дела с навигацией, попросите кого-нибудь из знакомых, а лучше нескольких, посмотреть, удобно ли им ориентироваться, могут ли они быстро найти какую-либо информацию. Можно уточнить, что именно требуется найти во время проверки и узнать, сколько времени потребовалось.
Если поиски отнимают много времени или вообще не приводят к желаемому результату — это явный признак того, что сайт устарел, и тянуть с его обновлением уже нельзя.
Установка Вебвизора и других аналогичных сервисов для создания тепловых карт поможет отследить поведение пользователей. Посмотрите, какие страницы интересны, а какие посетители обходят, нужен ли им поиск или они используют предложенный вами список, заходят ли они на другие страницы или выходят для поиска дополнительной информации. Поняв, как ведет себя пользователь, вы сможете определить, что требуется исправить.
Сложные «кривые» URL-адреса
Ссылки на все страницы обязательно должны быть человекопонятными (отформатированы по принципу ЧПУ). Адрес должен быть понятным, красивым и читаемым. В противном случае у пользователей могут возникнуть сомнения относительно контента на странице, из-за чего они навряд ли перейдут на неё.
Применяемые в наши дни поисковые алгоритмы также лучше реагируют на простые и понятные URL, что обязательно скажется на позиции в выдаче.
Адреса, состоящие из непонятного набора букв и символов длиной в несколько строк, давно ушли в прошлое и свидетельствует о том, что сайт устарел.

Бедный функционал
Современные пользователи избалованы наличием удобных сервисов. Они точно заметят, если на вашем сайте недостаточно функций и быстро покинут его в поисках более комфортного местечка. Такое же негативное влияние на выбор пользователей имеет нагромождение ненужных кнопок, картинок и возможностей, которые только мешают и раздражают, выползая в самый неподходящий момент.
Установка онлайн калькулятора, быстрый доступ к корзине и возврат к товарам, всплывающие подсказки, онлайн менеджер, обратный звонок с сайта и многие другие сервисы, которые необходимо подбирать в зависимости от направленности ресурса, позволят вам сделать пребывание посетителя на сайте комфортным для него и выгодным для вас.
Чтобы не упустить интересные решения, не забывайте периодически заглядывать к конкурентам. Возможно, вы найдёте там что-то подходящее и для своего сайта.
Несовременный дизайн
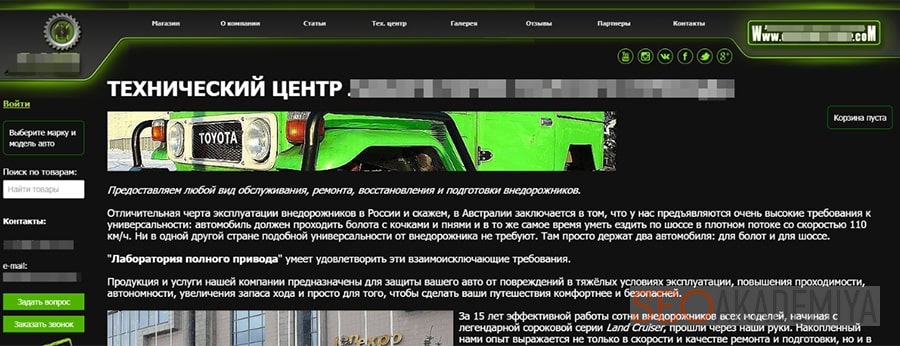
Внешний вид имеет огромное значение на формирование оценки и выбора интернет-пользователя. Именно поэтому успешные компании так много внимания уделяют именно дизайну. Несовременный дизайн — заметный признак устаревшего сайта, который сразу бросается в глаза.
Скорее всего, вы понимаете, для чего нужно обновлять дизайн сайта. Устаревший дизайн сайта наводит на мысль, что владельцы компании либо не заботятся об её имидже, либо недооценивают важность этого момента, либо не следят за последними тенденциями в оформлении. Всё это не может не отразиться на посещаемости ресурса и репутации компании.
Как понять, что дизайн сайта устарел? К распространённым ошибкам, пришедшим из прошлого, можно отнести:
- слишком яркие цвета,
- громоздкие объекты,
- избыточность графического наполнения,
- наличие спецэффектов: отражения, тени, сложные фактуры и др.,
- нечитабельный «оригинальный» шрифт,
- отсутствие единой визуальной составляющей бренда;
- несоответствие современным веяниям в дизайне.

На данный момент наблюдается стремление к минимализму, который исключает любые излишества. Также давно непопулярна натуралистичность, которая преобладала в оформлении в начале 2000-х.
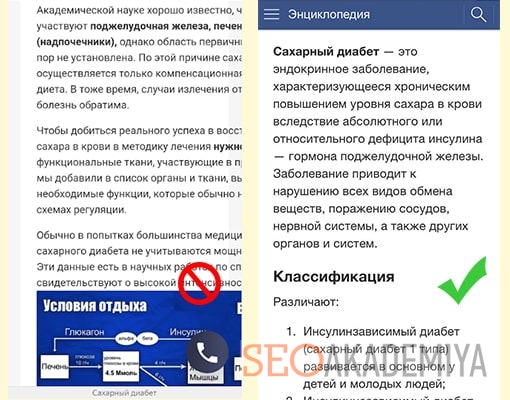
Использование изображений низкого качества и «заезженных» картинок, которые без труда можно обнаружить на бесплатных фотостоках — ещё один признак, говорящий о том, что у вас морально устаревший сайт. Даже при отсутствии возможности заказать рисунки и видеоматериал у профессионалов современные гаджеты позволяют самостоятельно подготовить фотографии и видео достаточно высокого качества.
Некачественный контент
В связи с изменением алгоритмов ПС эта составляющая заняла достойное место при оценке качества сайта поисковыми системами. Кроме того, контент призван не просто донести информацию до пользователей, но и помочь им сделать правильный выбор, а, значит, быть полезным. Если тексты написаны неграмотно, из-за нагромождения ключевых слов сложно читаются, есть проблемы с согласованием, информация не будет восприниматься в качестве экспертного мнения, а компания не будет заслуживать доверия.
Текстовая наполненность сайта должна быть достаточной, неактуальные данные следует своевременно удалять, статьи периодически требуют обновления и дополнения. О том, как часто нужно обновлять контент, мы уже писали. Если в команде нет талантливого копирайтера, есть смысл обратиться к фрилансерам.
Что делать, чтобы сайт морально не устарел
Большинство из вас знает, насколько важно обновлять сайт. Проверка сайта «на старость», поиск слабых мест и решение обнаруженных проблем с помощью предложенных нами советов позволят избежать потери позиций и доверия посетителей, а также увеличить число последних. Ищите интересные решения, подсматривайте за конкурентами, следите за сервисными новинками, создавайте новый контент, всё время работайте над улучшением своего ресурса. Чего нельзя делать — опускать руки и оставлять всё, как есть, в надежде, что и так сойдёт. Конкуренты не дремлют!
Мы рассказали о том, что делать, если сайт устарел. Какие ещё интересные приёмы обновления вы используете в своей работе и как часто вносите изменения?

Павел Шульга
Основатель и идейный лидер Академии SEO.Предприниматель, владелец 8-ми работающих бизнесов, создатель и спикер обучающих курсов Академии SEO. Практически всю свою осознанную жизнь занимается SEO-продвижением.
В 2004 году увлекся ...









