
Чтобы создать комфортное для пользователей поисковое пространство, разработчики Google регулярно обновляют алгоритмы ранжирования. В 2021 году произошло очередное дополнение параметров, в числе которых важнейшее место стали занимать технические показатели Core Web Vitals. В этой статье вы узнаете, что это и как их можно улучшить.
Содержание:
- Что такое Core Web Vitals в Google
- Как Core Web Vitals влияет на SEO-продвижение в Google
- Как проверить параметры Core Web Vitals
- Как улучшить основные показатели Core Web Vitals
- Выводы
Что такое Core Web Vitals в Google
Core Web Vitals — это группа количественных параметров, направленных на оценку технических показателей сайта. Входящие в него метрики анализируют качество ресурса по трём направлениям: время загрузки страницы и её элементов, интерактивность и визуальная стабильность объектов.
Набор новых параметров оценки сайтов состоит из трёх метрик.
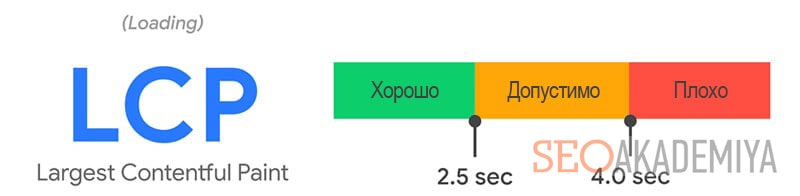
Largest Contentful Paint (LCP) — показатель, который оценивает время загрузки основного контента: видео, изображения и текст. Он влияет на поведение пользователей, потому что позволяет в кратчайшие сроки увидеть содержимое сайта и начать взаимодействовать с ним.
Оценка LCP присваивается с учетом таких значений:
- более 4 секунд — плохо;
- от 2,5 до 4 секунд — допустимо, но можно улучшить;
- менее 2,5 секунд — хорошо.

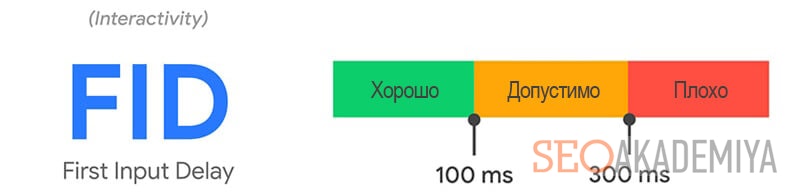
First Input Delay (FID) — параметр оценивает, с какой скоростью реагируют интерактивные элементы сайта (кнопки, ссылки и т.д.) на взаимодействие с ними.
Оценка FID в зависимости от результатов:
- более 300 м/с — неудовлетворительно;
- от 100 до 300 м/с — требует улучшения;
- менее 100 м/с — отлично.

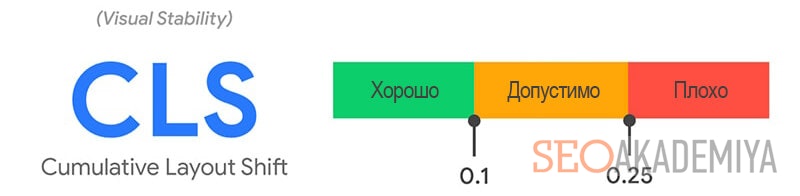
Cumulative Layout Shift (CLS) — метрика, которая определяет стабильность страницы в момент её загрузки. Она важна, поскольку непредвиденное смещение элементов может раздражать пользователей и в целом негативно влиять на юзабилити сайта.
Влияние показателя на оценку страницы по показателю CLS:
- более 0,25 — неудовлетворительно;
- от 0,1 до 0,25 — требует улучшения;
- менее 0,1 — отличный результат.

Как Core Web Vitals влияет на SEO-продвижение в Google
Page Experience — новый алгоритм работы Google, который направлен на оценку сайтов с точки зрения их удобства для посетителей. При формировании выдачи теперь учитываются основные интернет-показателям Core Web Vitals, а также адаптивность, безопасность, ненавязчивость и наличие HTTPS.
Конечно, помимо удобства, Гугл анализирует и другие показатели: качество контента, соответствие принципам E-A-T, поведенческие факторы, внешний ссылочный профиль и т.д. Но новые метрики LCP, FID и CLS теперь будут играть значительную роль при формировании выдачи.
Как проверить параметры Core Web Vitals
Рассмотрим 4 способа оценить метрики LCP, FID и CLS на своём сайте:
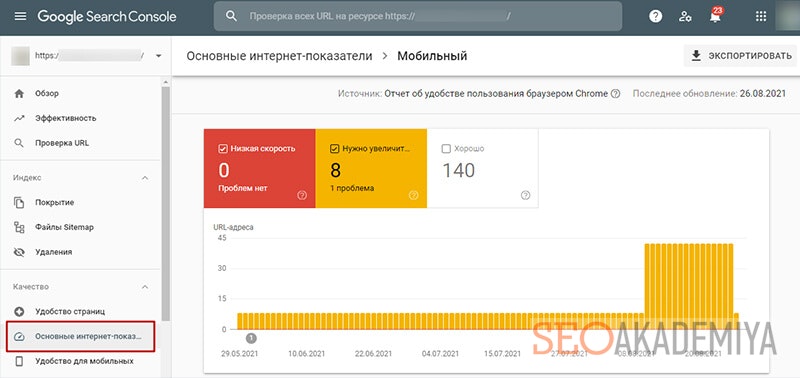
- Отчёты Google Search Console
В отчёте «Основные интернет-показатели» раздела «Улучшения» содержится наиболее полная информация о результатах проверки всего веб-ресурса. В анализе учитывается поведение пользователей, информацию о котором система подгружает из отчётов Chrome.
Здесь же можно получить общую информацию об имеющихся проблемах, негативно влияющих на метрики Core Web Vitals.
- Сервис PageSpeed Insights
Здесь, как и в отчётах Search Console, предоставлена информация о показателях разных групп пользователей — «стационарных» и мобильных. Источником служат данные из прогнозов Lighthouse и пользовательский опыт в браузере Chrome.
Особенность сервиса PageSpeed Insights заключается в том, что он подсказывает, как улучшить параметры Core Web Vitals.
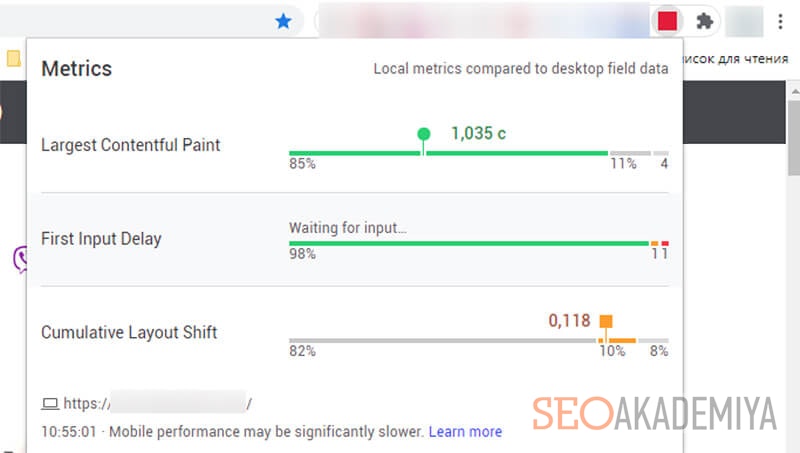
- Web Vitals Chrome Extension
Специальное расширение Google Chrome. Установив его, можно отслеживать текущие параметры CWV. Это особенно удобно при работе с кодами: в режиме онлайн есть возможность увидеть результаты проверки, чтобы фиксировать изменения.
- Chrome DevTools
Общие данные о метриках Core Web Vitals доступны в панели Performance (Производительность). Найти информацию об ошибках и требуемых улучшениях этот ресурс не позволит, но для оперативной проверки и понимании ситуации он вполне подходит.
Как улучшить основные показатели Core Web Vitals
Существует ряд достаточно распространённых проблем и ошибок, которые негативно влияют на метрики Core Web Vitals. Для их исправления необходимо:
- Избавиться от сторонних неиспользуемых скриптов. Это поможет ускорить загрузку страницы до нескольких десятков м/с и улучшить показатели LCP и FID.
- Оптимизировать графические объекты, уменьшив их «вес» или вовсе удалив.
- Настроить функции отложенной загрузки, при которой некоторые элементы будут загружаться не сразу, а только в случае прокрутки страницы.
- Настроить кэширование данных.
- Заменить веб-хостера. От качества хостинга зависят многие показатели, в том числе скорость загрузки и получения ответа сервера на действие пользователя.
- Указывать в настройках размер наиболее «тяжелых» элементов. Браузер будет учитывать эти данные и загружать объекты с некоторой задержкой, оставляя под них определённые места. Остальной контент при этом будет загружаться быстрее и без смещения.
- Задавать фиксированные места под рекламные блоки. Так они не будут смещать контент, расположенный в основной части страницы.
Перечисленные средства оптимизации позволяют положительно повлиять не только на параметры Кор Веб Вайтлс, но и некоторые другие технические показатели сайта. Они же напрямую могут воздействовать на поведенческие факторы, которые также имеют значение при ранжировании.
Выводы
Требования к качеству сайта с точки зрения юзабилити связаны не только с релевантностью контента или уровнем безопасности. Комфорт пользователей также во многом зависит от технических параметров веб-ресурса. Отметив это, разработчики Google внесли изменения в алгоритмы ранжирования и дополнили их.
Core Web Vitals не требуют от оптимизаторов никаких новых действий по улучшению сайта. Новшество заключается в повышении значимости «скоростных» показателей и удобства взаимодействия пользователя с ним.
Те сайты, которые до очередного обновления алгоритмов ранжирования были качественно оптимизированы, не рискуют потерять позиции.

Катерина Разумова
Катерина часто говорит “кто занимается любимым делом, тот не проработает в своей жизни ни дня”. Для нее продвижение сайтов - это безусловно большая страсть и самый главный интерес.Свою карьеру начала как SEO intern в компани...









